제목이 Flowbite Svelte인데 아직까지 Svelte를 하고 있습니다. 튜토리얼을 어디서 실습해 볼 수 있는지 알려드리고 직접 실습해보신 후에 실제 Flowbite Svelte를 소개해 드리겠습니다. 그 전에 옛날 이야기를 좀 하자면...ㅎㅎㅎ
'4GL' tool이라는게 있었습니다.
4th Generation Language Tool
입니다. 주로 DBMS를 직접 운용하는 어플리케이션을 만들기 위한 툴이었습니다.
Visual Basic, Visual C++, Power Builder, Delphi 등이 있습니다.
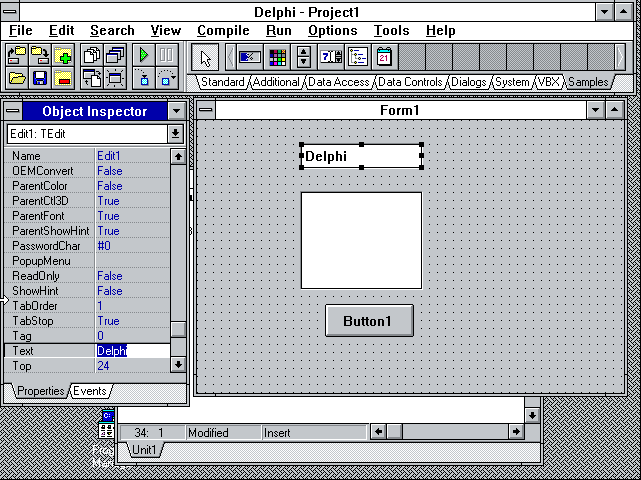
요런 4GL 툴을 이용해서 어플리케이션을 만들 때 UI는 요렇게 만들었습니다.

윈도우도 컴포넌트, 텍스트 박스도 컴포넌트로 되어있어서 그냥 끌어다 놓고 마우스로 크기를 조절하면 끝이었습니다. 참 쉽죠?
모니터 해상도도 낮던 시절이라서 800x600 또는 1024x768에 맞춰서 만들면 되니까 디자이너도 필요 없었고 프론트엔드 개발자라는 직군도 없었습니다. 모두가 풀스택이던 시절이죠.
CS(Client-Server) 인프라에서 Web Server기반으로 바뀌면서 4GL 툴의 딱딱한 디자인은 더이상 환영받지 못하게 됐습니다. 사용자는 더 예쁘고 편리한 디자인을 원했죠. 웹 기반에서 기획자와 디자이너와 개발자가 싸우기 시작하면서 새로운 직군이 생겨났습니다. 프론트엔드 개발자죠. 매일매일 '안되요!','어려워요'를 듣던 기획자와 디자이너가 기획과 디자인을 이해하는 개발자를 만나 참 다행입니다.
Svelte는 웹 기반 인프라에서 프론트엔드 개발을 쉽게 해주기 위한 툴 입니다. 이러한 툴 기반으로 각 Component들을 미리 만들어 둔 것이 Flowbite Svelte 입니다.
"Flowbite Svelte is a free and open-source UI component library based on the core Flowbite components and built with native Svelte components and interactivity handling."
우선 Svelte 튜토리얼을 통해 Svelte가 어떤 툴인지 경험해보고 Flowbite Svelte를 소개하겠습니다.
https://learn.svelte.dev/tutorial/welcome-to-svelte
Welcome to Svelte • Svelte Tutorial
Welcome to the Svelte tutorial! This will teach you everything you need to know to easily build web applications of all sizes, with high performance and a small footprint. You can also consult the API docs and the examples, or — if you're impatient to st
learn.svelte.dev
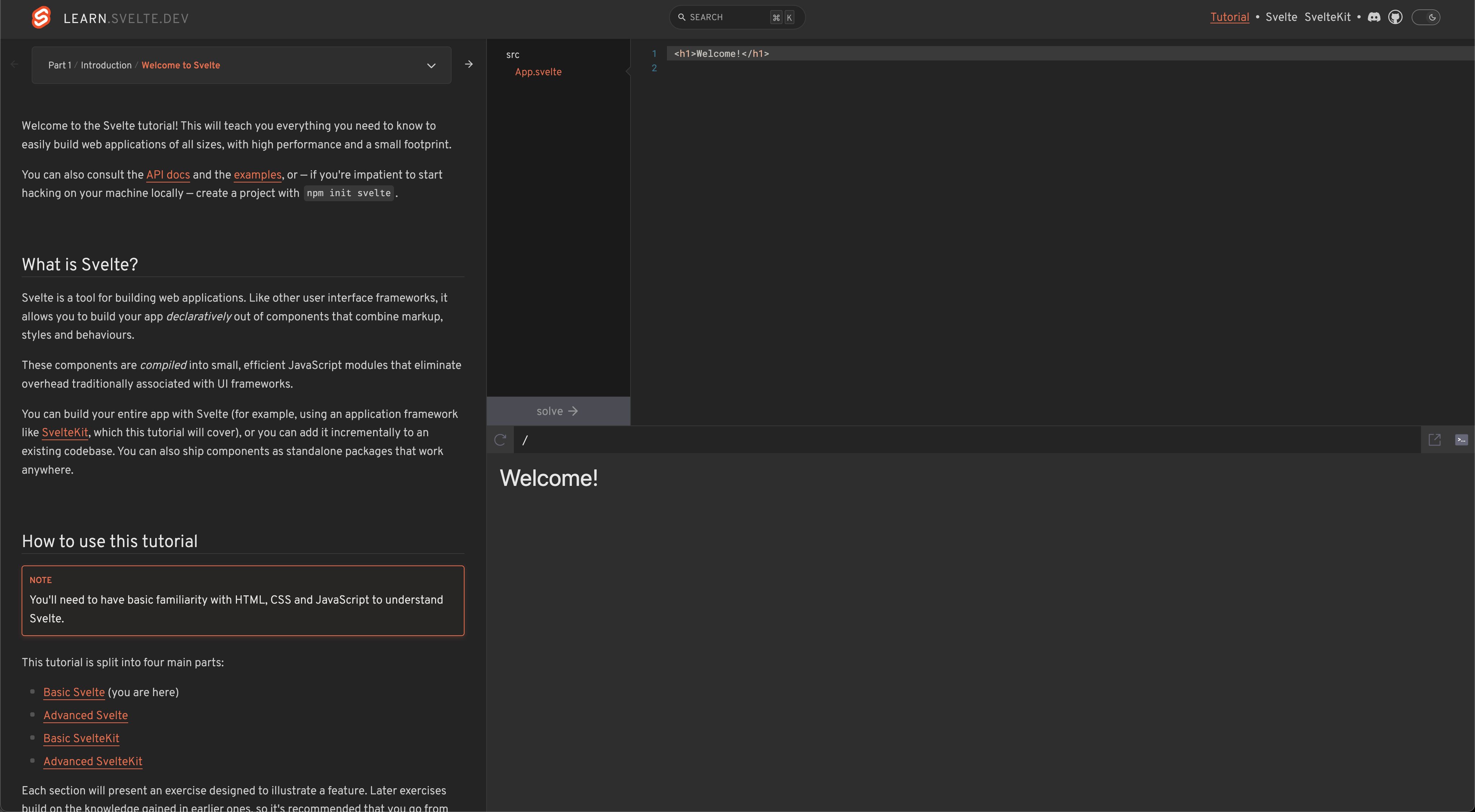
위 튜토리얼에 접근해보시면 아래와 같은 인터페이스를 보시게 됩니다.

좌측에 설명과 실습 문제들이 나오고 오른쪽 인터페이스에 코딩을 하면서 하나씩 배울 수 있으니 차근차근 해보시기를 권해드립니다.
'프로그래밍' 카테고리의 다른 글
| Flowbite Svelte #5 - Flowbite Svelte를 사용하는 이유 (0) | 2024.07.08 |
|---|---|
| Flowbite Svelte #4 - Flowbite Svelte란 무엇인가? (0) | 2024.07.05 |
| Flowbite Svelte #2 - 시작 (0) | 2024.06.28 |
| npm vs. pnpm (0) | 2024.06.27 |
| Flowbite Svelte #1 - Svelte 소개 (0) | 2024.06.27 |