새로운 프로젝트를 시작합니다
https://svelte.dev/docs/introduction
Introduction • Docs • Svelte
Edit this page on GitHub On this page On this page Welcome to the Svelte reference documentation! This is intended as a resource for people who already have some familiarity with Svelte and want to learn more about using it. If that's not you (yet), you ma
svelte.dev
Svelte 공식홈페이지의 document는 이렇게 시작한다.
"새로운 Svelte 프로젝트를 시작한다면 우리는 SvelteKit을 사용할 것을 권장합니다."
SvelteKit은 Svelte Team이 제공하는 공식 프레임워크 입니다.
SvelteKit을 사용하기 전에 앞서 올려드린 npm을 설치해야 합니다.
https://npackgames.tistory.com/45
npm vs. pnpm
npm과 pnpm의 주요 차이점npm과 pnpm은 모두 자바스크립트 프로젝트를 위한 패키지 관리자이지만, 몇 가지 주요 차이점이 있습니다. 1. 설치 방식:npm: npm은 전역적으로 설치됩니다. 즉, 컴퓨터의 모
npackgames.tistory.com
새로운 프로젝트를 아래와 같이 시작합니다.
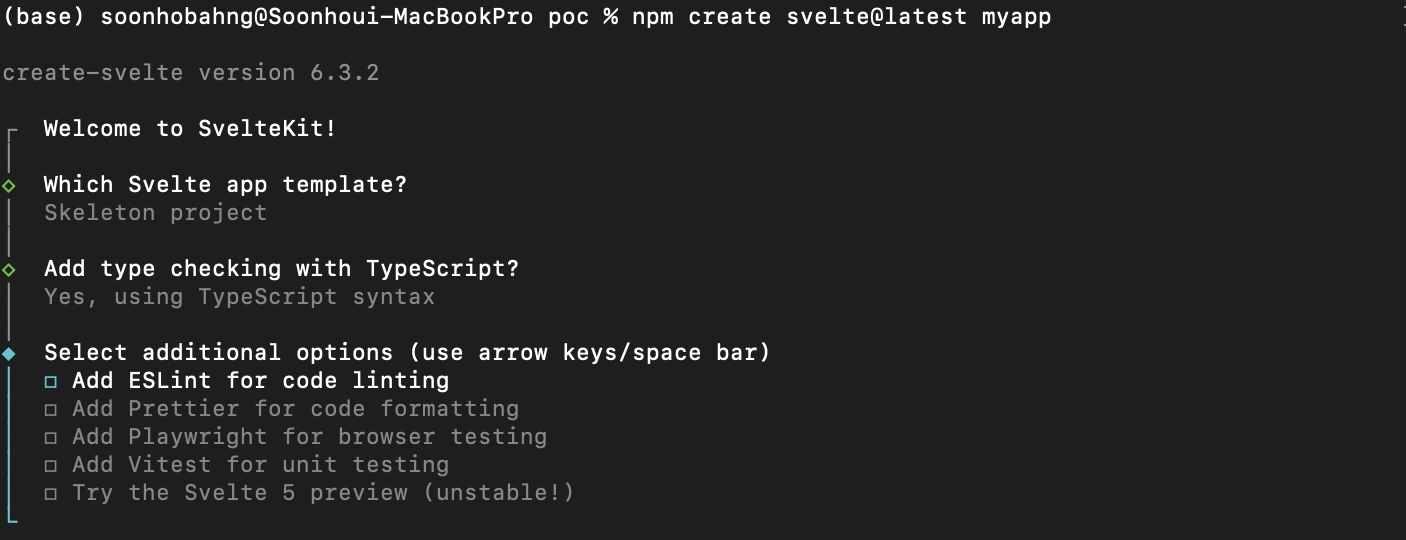
npm create svelte@latest myapp
cd myapp
npm install
npm run devSvelteKit은 Svelte compiler를 호출하여 .svelte 파일을 .js와 .css 파일로 변환합니다. 또한 개발서버, 라우팅, 배포 그리고 SSR 지원등 웹 어플리케이션을 구축하기 위한 다른 모든 부분도 제공합니다. SvelteKit은 Vite를 사용합니다.
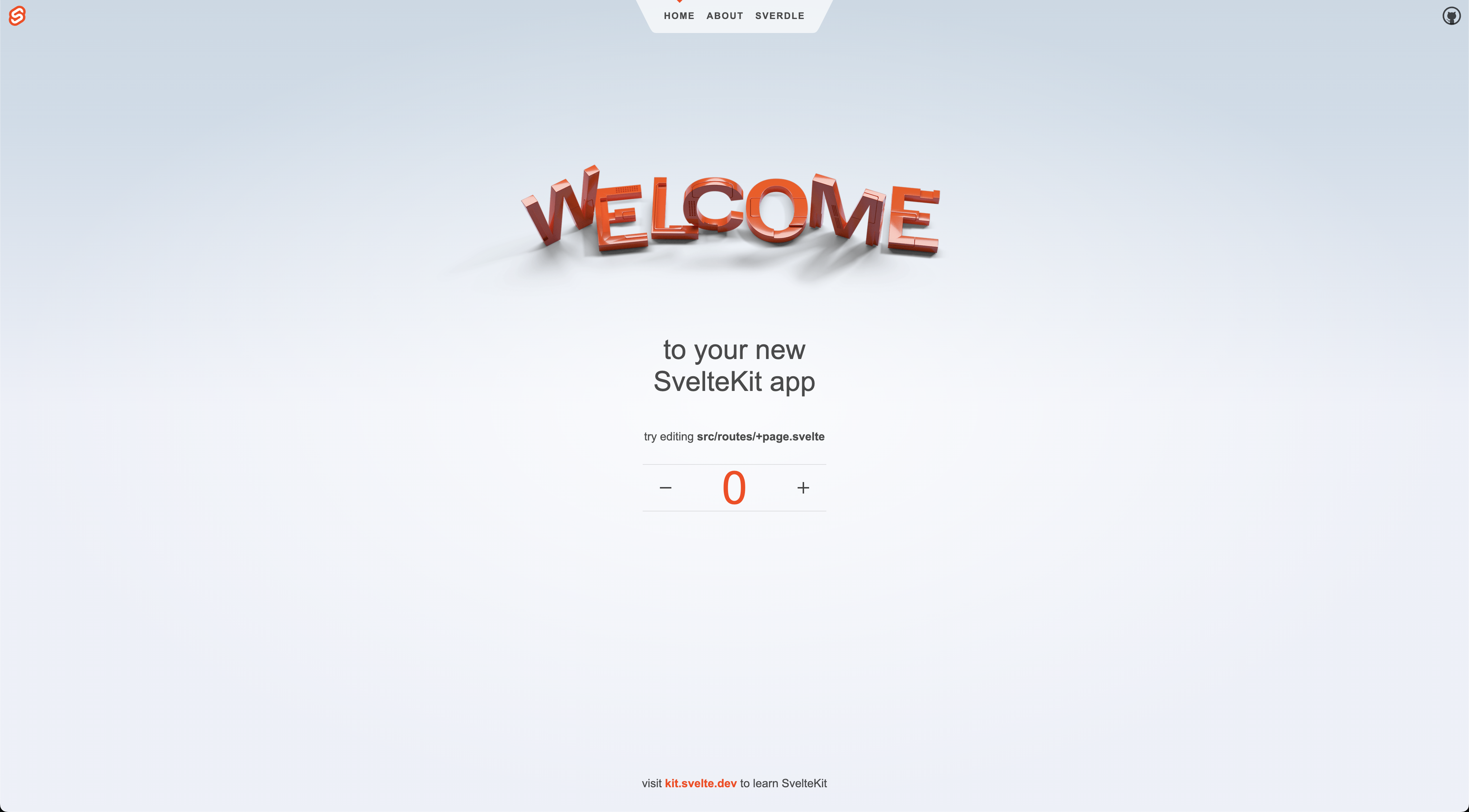
실제 프로젝트 생성 스크린샷 입니다.

SvelteKit demo app을 선택하면 다음과 같은 화면의 데모 앱을 볼 수 있습니다.




SvelteKit의 대안
만약 어떤 이유로든 SvelteKit을 사용하기 싫다면 SvelteKit없이 Vite를 이용할 수 있습니다.
npm create vite@latest
그리고 svelte 옵션을 선택합니다.
npm run build
위 명령어를 통해서 dist 디렉터리에 HTML, CSS, JS 파일이 생성되어 저장됩니다.
'프로그래밍' 카테고리의 다른 글
| Flowbite Svelte #5 - Flowbite Svelte를 사용하는 이유 (0) | 2024.07.08 |
|---|---|
| Flowbite Svelte #4 - Flowbite Svelte란 무엇인가? (0) | 2024.07.05 |
| Flowbite Svelte #3 - 튜토리얼 (0) | 2024.07.01 |
| npm vs. pnpm (0) | 2024.06.27 |
| Flowbite Svelte #1 - Svelte 소개 (0) | 2024.06.27 |